Summary
Reduce Optimize Go further Our example CommentsAnimated GIFs are an endless source of information and entertainment. However, if you want to share them or use them for personal or professional use, their size can be a problem. Here's how to reduce the size of an animated GIF.

Here's how to reduce the size of an animated GIF //
The format GIF (Graphics Interchange Format) is widely used on the internet. It is able to store several images in a single file to display an animation. This explains their success with the general public and their massive use on social networks and many websites. You can create them from a photo burst, video and even directly on your smartphone.
To learn more
The best video editing apps for Android and iOS in 2021
However, their size can quickly become very large and exceed several Megabytes. We will explain how to reduce the size of an animated GIF using the Ezgif.com service that can be used on smartphones, tablets and computers, regardless of your operating system.
How to reduce the size of an animated GIF?
- First thing to do: go to the ezgif.com site then click on the tab Optimize.
- Upload GIF file by clicking button Choose File or by entering a URL and finally pressing the button Upload !
- The web page then displays the animated GIF and just above a whole series of tools to modify the appearance of the GIF. Click on the button Optimize.

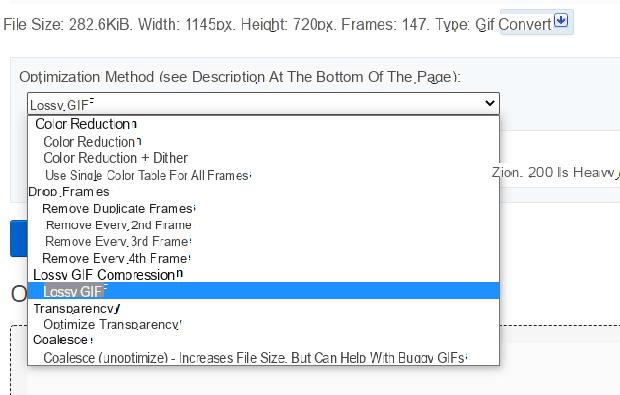
- Below the GIF display are indexed the size in pixels, the number of frames (images) and its weight.
- still below, a drop-down menu with the various optimization options. By default, the function Lossy GIF is selected. It increases the compression rate, but generates loss. Here you should test the different rates before choosing the right one for you. Just press the button Optimize GIF ! To start the process. Good pick, each modification gives rise to a preview under this button in the section Optimized Image. Also, the byte and percentage gain is clearly displayed below.
Push optimization to reduce the size of an animated GIF
Ezgif.com is not limited to the level of compression alone. The drop-down menu provides access to four other compression functions in addition to Lossy GIF. This allows you to optimize your animated GIF based on its very structure. Here are all the options available to use independently depending on your GIF (animation complexity, number of frames, graphic and colorimetric complexity) and your size/visual rendering objective. After applying an optimization and it works for you. Press the button well Optimize under the preview area. You can then apply another optimization to the GIF you just lightened. No need to try to apply them all, it will often be counterproductive. You have to test each one and see the result.

- Color Reduction will play on the colorimetry by reducing the available palette (256 colors per pixel of nase) with Color Reduction. Color Reduction + Dither adds dithering reduction (juxtaposition of several colors to simulate a color not available on the 256-color palette of the GIF format). Finally Use Single Color Table for all Frames imposes a unique palette on each image composing the animation. Preferred if your GIF displays few colors.
- Drop Frames is very easy to understand, it will remove frames, images and animation. You can eliminate duplicate images with Remove duplicate frames. Alternatively, you can skip every other frame (Remove every 2nd frame), every third image (Remove every 3rd frame) or every fourth frame (Remove every 4th frame). Use with tact, because then the animation will lose fluidity and detail. However, you can save a lot of space.
- Lossy GIF compression, as seen previously you can play on the compression rate, but generating loss.
- Transparency, animated GIF files apply transparency filters to manage the transition from frame to frame during animation. Thus, the image n+1 will see the areas of colors identical to n transparent. By increasing the gauge, you will increase the range of colors considered identical. This generates less subtlety on display and above all proves to be effective mainly when the images include large static areas and close colorimetry. Do not apply it to a GIF where each frame displays a very large number of different pixels, such as a GIF taken from a video or a series of photos.
- Coalesce, a function that should never be used except for a buggy or poorly rendered GIF to try to improve the rendering, but this is paid for by a very significant increase in file size.
If that's not enough?
You have accumulated the various optimization functions and that is still not enough? Under the preview space are very practical function buttons to optimize the size of your file.

- Crop is simply used to cut the image, it will be smaller and therefore the file lighter.
- Resize allows you to change the dimensions of the file, from 1280 x 1024 to 640 x 480 pixels for example. Simpler still, enter the desired level of reduction in percentage in Percentage.
- Speed allows you to speed up the animation, which can cut a few frames and save a few bytes, but not much.
- Frames gives you access to all the images that make up your animated GIF. Here you can remove one by one those that you consider too much.
Practical case
After doing your various tests and obtaining the desired result, all you have to do is press the Save button to download the optimized version of your animated GIF. For example, the example GIF file below weighs 282,6 KB.

Original anime GIF 282,6 Ko
We applied Remove Every 4 th Frame and reduced this weight to 221,25 KB (-21,71%). In this precise case, Color Reduction brings no gain, just like Transparency.
Finally, by applying Lossy GIF to the maximum, we gain 42,84%, on a file already reduced by 21,71%. In the end, by losing slightly in quality on the three colored bars that make up the F of TechnologiesTips, we went from 282,6 KB to 126,48 KB, which makes a reduction of -44,75%.

Optimized animated GIF 126,48 KB
Now, it's your turn to play.
 The app of the week: my face becomes a meme, to me the glory on the Internet
The app of the week: my face becomes a meme, to me the glory on the Internet

The drop the mic of Barack Obama, the gestural quotes of Doctor Denfer or even Salt Bae who seasons his pieces of steak with a disturbing sensuality. All of these memes are ultra famous and part of…