Navegar na Internet em seu smartphone em sites projetados apenas para serem jogados em um PC pode não ser uma boa escolha: agora smartphones e tablets são usados por praticamente todas as pessoas e, com um site não otimizado para mobile, corremos o risco de perder usuários e visitas. no nosso site apenas porque não está devidamente otimizado. A isto acrescentamos que o Google prefere quem tem uma versão do site mobile ou adaptada para uso mobile, favorecendo-o no posicionamento no motor de busca (com o resultado de aumentar os ganhos do site).
Navegar na Internet em seu smartphone em sites projetados apenas para serem jogados em um PC pode não ser uma boa escolha: agora smartphones e tablets são usados por praticamente todas as pessoas e, com um site não otimizado para mobile, corremos o risco de perder usuários e visitas. no nosso site apenas porque não está devidamente otimizado. A isto acrescentamos que o Google prefere quem tem uma versão do site mobile ou adaptada para uso mobile, favorecendo-o no posicionamento no motor de busca (com o resultado de aumentar os ganhos do site).Qualquer pessoa que tenha um site ou blog pode crie facilmente a versão móvel do seu site usando algumas ferramentas simples disponibilizadas pelo próprio Google ou que podem ser integradas na maioria dos sites sem ter que mudar o código-fonte ou a estrutura da página da web.
Como criar uma versão móvel de um site
Existem vários métodos para criar facilmente uma versão mobile de um site ou blog, mas em muitos casos é sempre aconselhável começar por baixo, ou seja, a partir de HTML ou CSS, para obter os resultados pretendidos. Em qualquer caso, podemos sempre otimizar páginas da web já criadas usando algumas ferramentas fornecidas pelo Google ou outros gerenciadores de conteúdo como o WordPress.
O site é otimizado para celular?
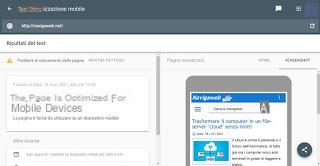
Antes mesmo de fazer qualquer alteração, ainda que profunda, no site, vamos verificar se ele já está otimizado para mobile, utilizando a ferramenta gratuita disponibilizada pelo Google.

No site que se abre, digitamos a URL do site que queremos verificar ou, para os mais experientes, abrimos a aba Código e copiamos todo o código de uma página web. Pressionando a tecla URL de teste o Teste o código teremos uma indicação muito precisa sobre a otimização do site em questão, para que possamos saber imediatamente se vale a pena colocar em prática algumas melhorias ou se é preferível deixar tudo como está. Se houver um problema, o Google irá relatá-lo e também oferecer algumas dicas e soluções para prosseguir.
Use o Blogger ou o Google Sites para criar sites
Se usarmos o Blogger ou o Google Sites para gerenciar o site, não precisamos fazer nada: O Google possui várias ferramentas para otimizar automaticamente sites mais antigos, para que possam ser exibidos corretamente mesmo em telas de smartphones e tablets.

Utilizando os recursos do Google poderemos criar facilmente uma versão mobile de um site ou blog e, em caso de problemas de otimização, receberemos um alerta com sugestões a seguir para otimizar as páginas do site ou blog em questão. Para saber mais, também podemos ler nossos guias Adicionar um domínio personalizado no Blogger (endereço sem .blogspot) e Crie um site comercial ou profissional com Google Sites e Google Apps.
Use a tecnologia AMP
Se usarmos o WordPress ou outros serviços de hospedagem de sites, podemos otimizar uma página da web para uso no celular usando o Framework AMP, disponível para informações no site oficial.

Essa estrutura é desenvolvida pelo Google e permite que você aproveite o poder do Google para gerar automaticamente uma página otimizada para qualquer tipo de tela, incluindo telas de smartphones e tablets. Ao enviar AMP para seu site, todos os visitantes quem usará um smartphone ou tablet para clicar em uma página de nosso site (a partir de pesquisas no Google) exibirá uma versão otimizada do texto, imagens e qualquer outro elemento gráfico presente no site, de forma a poder obter um bom nível de otimização mesmo em sites antigos ou em sites que não tratamos há algum tempo.
Se usarmos o Blogger ou o Google Sites, as páginas já estão otimizadas e pode não valer a pena focar no AMP, mas se usarmos o WordPress como sistema de gerenciamento de sites, podemos integrar rapidamente o AMP usando o plug-in oficial.
Use temas responsivos
Para criar sites modernos capazes de se adaptarem automaticamente para exibição no PC e dispositivos móveis, teremos que mudar o tema do nosso site, focando se possível em temas responsivos.

Se utilizarmos WordPress para gerir o site, basta abrir a página dedicada aos temas e pesquisar com a voz responsiva, de forma a poder escolher um novo design gráfico para o site que gerimos ou estamos a criar, sabendo que o layout irá automaticamente adaptar-se ao tamanho da tela.
Se usarmos o Blogger ou o Google Sites, todos os temas básicos são responsivos, então não teremos que mudar nada ou, se já usamos um tema ou layout personalizado no passado, voltar a um dos temas básicos para nos beneficiar da otimização móvel.
conclusões
Estes são os principais métodos que podemos usar para criar uma versão mobile de um site ou blog que estamos prestes a administrar ou que já administramos há algum tempo. Infelizmente, nem sempre seremos capazes de resolver a situação com os truques vistos acima: se as personalizações feitas no site forem inúmeras (um tema proprietário, um site adquirido de uma agência externa, etc.) pode ser necessário sempre coloque sua mão no código HTML para alcançar uma otimização móvel verdadeiramente eficaz.
Para saber como otimizar os sites por conta própria, podemos ler nossos guias Quais linguagens de programação usadas para fazer aplicativos e sites e Sites com guias HTML e CSS, tutoriais, exemplos de código, editor online.
Em outro artigo, como crie aplicativos Android gratuitamente e facilmente.
Crie sites para celulares e telefones celulares, a versão móvel de um site ou blog