Surfer sur Internet avec son smartphone sur des sites conçus uniquement pour être joués sur un PC n'est peut-être pas un bon choix : désormais, les smartphones et les tablettes sont utilisés par pratiquement tout le monde et, avec un site non optimisé pour le mobile, nous risquons de perdre des utilisateurs et des visites. sur notre site uniquement parce qu'il n'est pas correctement optimisé. A cela nous ajoutons que Google préfère ceux qui ont une version du site mobile ou adaptée à un usage mobile, en la privilégiant dans le positionnement sur le moteur de recherche (avec pour conséquence d'augmenter les revenus du site).
Surfer sur Internet avec son smartphone sur des sites conçus uniquement pour être joués sur un PC n'est peut-être pas un bon choix : désormais, les smartphones et les tablettes sont utilisés par pratiquement tout le monde et, avec un site non optimisé pour le mobile, nous risquons de perdre des utilisateurs et des visites. sur notre site uniquement parce qu'il n'est pas correctement optimisé. A cela nous ajoutons que Google préfère ceux qui ont une version du site mobile ou adaptée à un usage mobile, en la privilégiant dans le positionnement sur le moteur de recherche (avec pour conséquence d'augmenter les revenus du site).Quiconque a un site Web ou un blog peut créez facilement la version mobile de votre site en utilisant des outils simples mis à disposition par Google lui-même ou qui peuvent être intégrés dans la plupart des sites Web sans avoir à renverser le code source ou la structure de la page Web.
Comment créer une version mobile d'un site Web
Il existe différentes méthodes pour créer facilement une version mobile d'un site ou d'un blog, mais dans de nombreux cas, il est toujours conseillé de commencer par le bas, c'est-à-dire depuis HTML ou CSS, afin d'obtenir les résultats souhaités. Dans tous les cas, nous pouvons toujours optimiser les pages Web déjà créées à l'aide de certains outils fournis par Google ou d'autres gestionnaires de contenu tels que WordPress.
Le site est-il optimisé pour les mobiles ?
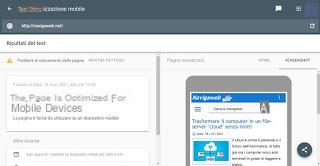
Avant même d'apporter des modifications, même profondes, au site, vérifions s'il est déjà optimisé pour le mobile, à l'aide de l'outil gratuit mis à disposition par Google.

Dans le site qui s'ouvre, on tape l'URL du site que l'on veut vérifier ou, pour les plus expérimentés, on ouvre l'onglet Code et on copie tout le code d'une page web. En appuyant sur la touche URL de test o Tester le code nous aurons une indication très précise sur l'optimisation du site en question, afin que nous puissions immédiatement savoir si cela vaut la peine de mettre en pratique quelques améliorations ou s'il est préférable de tout laisser tel quel. S'il y a un problème, Google le signalera et proposera également quelques conseils et solutions pour continuer.
Utiliser Blogger ou Google Sites pour créer des sites
Si nous utilisons Blogger ou Google Sites pour gérer le site, nous n'avons rien à faire : Google dispose de divers outils pour optimiser automatiquement les anciens sites, afin qu'ils puissent être affichés correctement même sur les écrans des smartphones et des tablettes.

En utilisant les ressources de Google, nous pourrons créer facilement une version mobile d'un site ou d'un blog et, en cas de problèmes d'optimisation, recevoir une alerte avec des suggestions à suivre pour optimiser les pages du site ou du blog en question. Pour en savoir plus, nous pouvons également lire nos guides Ajouter un domaine personnalisé sur Blogger (adresse sans .blogspot) e Créer un site commercial ou professionnel avec Google Sites et Google Apps.
Utiliser la technologie AMP
Si nous utilisons WordPress ou d'autres services d'hébergement de sites Web, nous pouvons optimiser une page Web pour une utilisation sur mobile en utilisant le Cadre AMP, disponible pour information sur le site officiel.

Ce framework est propulsé par Google et vous permet d'exploiter la puissance de Google pour générer automatiquement une page optimisée pour tout type d'écran, y compris les écrans de smartphone et de tablette. En téléchargeant AMP sur votre site, tous les visiteurs qui utilisera un smartphone ou une tablette pour cliquer sur une page de notre site (à partir des recherches Google) affichera une version optimisée du texte, des images et de tout autre élément graphique présent sur le site, de manière à pouvoir obtenir un bon niveau d'optimisation même sur des sites anciens ou que nous n'avons pas traités depuis un moment.
Si nous utilisons Blogger ou Google Sites, les pages sont déjà optimisées et il ne vaut peut-être pas la peine de se concentrer sur AMP, mais si nous utilisons WordPress comme système de gestion de site, nous pouvons rapidement intégrer AMP à l'aide du plugin officiel.
Utiliser des thèmes réactifs
Pour créer des sites modernes capables de s'adapter automatiquement pour s'afficher sur PC et appareils mobiles, nous devrons changer le thème de notre site, en nous concentrant si possible sur thèmes réactifs.

Si nous utilisons WordPress pour gérer le site, il suffit d'ouvrir la page dédiée aux thèmes et de rechercher avec la voix responsive, de manière à pouvoir choisir une nouvelle charte graphique pour le site que nous gérons ou créons, sachant que la mise en page se fera automatiquement s'adapter à la taille de l'écran.
Si nous utilisons Blogger ou Google Sites, tous les thèmes de base sont réactifs, nous n'aurons donc rien à changer ou, si nous avons utilisé un thème ou une mise en page personnalisé dans le passé, revenons à l'un des thèmes de base pour bénéficier de l'optimisation mobile.
conclusions
Ce sont les principales méthodes que nous pouvons utiliser pour créer une version mobile d'un site ou d'un blog que nous sommes sur le point de gérer ou que nous avons déjà géré depuis un certain temps. Malheureusement on ne pourra pas toujours régler la situation avec les astuces vues ci-dessus : si les personnalisations apportées au site sont nombreuses (un thème propriétaire, un site acheté auprès d'une agence externe, etc.) cela peut être nécessaire toujours mettre la main sur le code HTML pour obtenir une optimisation mobile vraiment efficace.
Pour apprendre à optimiser les sites vous-même, nous pouvons lire nos guides Quels langages de programmation utilisés pour créer des applications et des sites Web e Sites avec guides HTML et CSS, tutoriels, exemples de code, éditeur en ligne.
Dans un autre article, comme créer des applications Android gratuitement et facilement.
Créer des sites Web pour mobiles et téléphones portables, la version mobile d'un site Web ou d'un blog