index
Centrez le texte en HTML avec l'attribut align
regardez centrer le texte HTML, tout ce que vous avez à faire est d'apprendre à utiliser correctement l'attribut aligner, qui peut être utilisé dans de multiples contextes : grâce à lui, il est en effet possible d'aligner des textes, des images, des tableaux etc. Voyons comment l'insérer à la fois à l'intérieur de la balise que dans l'étiquette .
Étiqueter

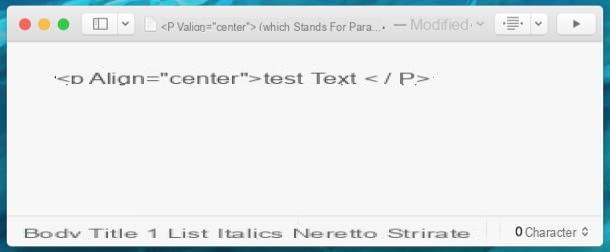
Pour obtenir un texte aligné au centre via l'attribut et la balise align, vous devez procéder comme suit : ouvrez d'abord votre éditeur HTML préféré, insérez la balise (qui au cas où vous ne le sauriez pas signifie paragraphe, paragraphe en franccesan) suivi de l'attribut aligner et l'attribut correspondant au style de mise en forme souhaité, c'est-à-dire centre (centré) enfermé dans guillemets. Dans ce cas, le code à utiliser pour obtenir le résultat souhaité est le suivant.
Texte de test
En utilisant le code que je viens d'indiquer, vous pourrez obtenir le résultat que vous voyez ci-dessous, c'est-à-dire un texte parfaitement aligné au centre de la page dans laquelle il est inséré.
Texte de test
Avec la même technique, vous pouvez également aligner le texte à gauche, à droite ou même le justifier. Pour continuer, il vous suffit de remplacer align = "center" avec l'un des attributs suivants.
- align="gauche" - si vous avez l'intention d'aligner le texte à gauche.
- align = "à droite" - si vous souhaitez aligner le texte à droite.
- align="justifier" - si, en revanche, vous entendez justifier le texte.
Étiqueter

Comme je l'ai dit plus haut, il est possible de centrer le texte en HTML également en utilisant la balise qui, comme vous le savez peut-être déjà, diffère de celui analysé précédemment par le fait qu'il ne crée pas de paragraphes (donc il ne laisse pas de ligne blanche à la fin) et peut être utilisé comme conteneur générique pour plusieurs éléments, donc pas uniquement du contenu textuel mais aussi des tableaux, des images, etc.
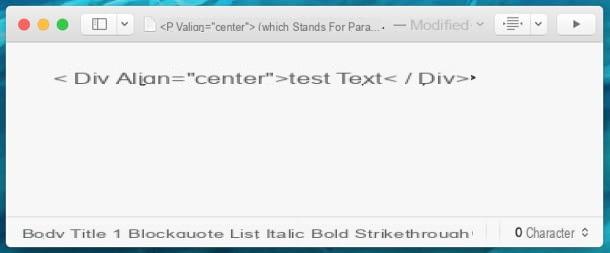
Pour obtenir un texte centré avec la balise en question, même dans ce cas il suffit d'ouvrir l'éditeur HTML que vous utilisez pour créer votre page Web "à la main", insérez la balise suivi de l'attribut aligner et précisez entre guillemets le style de formatage souhaité, dans ce cas centre, c'est-à-dire centré. Vous trouverez ci-dessous un exemple pratique qui vous sera utile pour comprendre encore mieux comment procéder.
Texte de test
Le code en question vous permettra d'obtenir le résultat suivant, c'est-à-dire un texte parfaitement aligné au centre de la page dans laquelle il est inséré :
Même l'étiquette il ne se contente pas de centrer le texte, il peut également être utilisé pour aligner les textes à gauche, à droite ou les justifier. Remplacez simplement l'attribut align = "center" avec l'un de ceux énumérés ci-dessous.
- align="gauche" - si vous avez l'intention d'aligner le texte à gauche.
- align = "à droite" - si vous souhaitez aligner le texte à droite.
- align="justifier" - si, en revanche, vous souhaitez justifier le texte.
Dans tous les cas, par souci de "nettoyage" du code, je vous recommande de toujours utiliser la balise (surtout en ce qui concerne les paroles) et non le tag . Compris?
Centrez le texte HTML avec la balise center

Une autre façon de centrer le texte en HTML est de recourir àutilisation du centre de balises, qui offre l'avantage de pouvoir centrer plusieurs paragraphes à la fois. Tout ce que vous avez à faire pour l'utiliser est d'ouvrir l'éditeur HTML que vous utilisez pour vous entraîner, d'insérer la balise suivi du texte que vous souhaitez centrer et de la balise de fermeture , qui doit être inséré à l'endroit de la page où vous souhaitez arrêter d'utiliser la mise en forme centrée.
Si vous souhaitez centrer un seul paragraphe, par exemple, vous pouvez procéder comme vous le voyez dans l'exemple suivant.
Exemple de texte
Le résultat que vous obtiendrez sera le suivant.
Exemple de texte
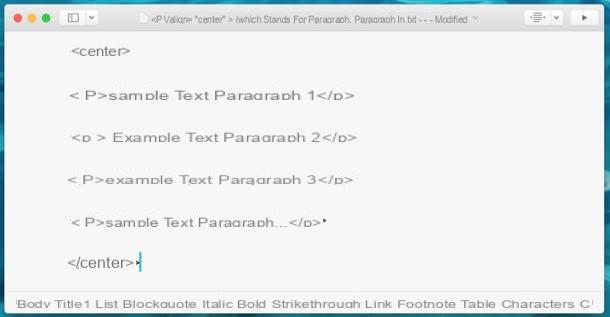
Si par contre vous souhaitez centrer plusieurs paragraphes à la fois, il suffit de les enfermer tous dans la balise . C'est l'un des avantages d'utiliser cette balise à la place de l'attribut aligner (que vous auriez dû mettre à l'intérieur de chaque balise pour obtenir le même résultat). Si vous souhaitez centrer plus de paragraphes, suivez les étapes ci-dessous.
Exemple de paragraphe de texte no. 1
Exemple de paragraphe de texte no. 2
Exemple de paragraphe de texte no. 3
Exemple de texte de paragraphe...
Le résultat que vous obtiendrez en utilisant le code que je viens d'indiquer sera des paragraphes alignés tous au centre de la page dans laquelle ils sont insérés, comme vous pouvez le voir dans l'exemple ci-dessous.
Exemple de texte paragraphe no. 1
Exemple de texte paragraphe no. 2
Exemple de texte paragraphe no. 4
Exemple de texte de paragraphe...
Et c'est tout! Maintenant que vous connaissez les règles de base pour centrer du texte en HTML, il ne vous reste plus qu'à vous entraîner, à vous entraîner et encore à pratiquer ! Ce faisant, vous vous familiariserez de plus en plus avec l'utilisation des balises et attributs dont je vous ai parlé dans ce guide et vous pourrez formater les textes à insérer sur votre page web sans aucune difficulté. A ce propos, je vous propose également de consulter mon guide sur comment créer un site en HTML, dans lequel je vous ai expliqué plus en détail comment construire un site en utilisant uniquement le code.
Comment centrer le texte HTML